Speed With Cache in WordPress
6 min read
Table of Contents:
- Introduction
- What should be setup?
- What we are adding to Apache
- Config File Locations
- Add Cache Logic
- What Does this Do?
- How to Make it Work:
- Modules
- Make Changes to It
- See if It Took Effect
- Conclusion

Most WordPress sites use Apache as their server. Apache has a lot of tools built into it to speed up your site. We are going to discuss static asset caching.
Introduction
Speed is king on the internet. Google is the primary search engine and we need to adapt our websites to cater what it is asking for. Fighting against the grain will not help you with getting your website off the ground. A big factor that Google cares about is your websites speed. They offer a great tool to get an initial test of your websites speed and you can check it out here. Once it tests your website (it only tests the url you give it not your whole site) it will let you know where it is struggling.
What we are going to accomplish today is ensuring that the resources your website has have the ability to be stored on your visitors computer. If they come back to your website, all the static assets will be saved on their computer so it will provide a much faster response. Static assets are things that do not change often and do not rely on other resources.
- JavaScript Files
- CSS Style Files
- Images
- Fonts
- PDFs
What should be setup?
Apache is used on a Linux server. If you are running Windows or Mac it is not a big deal to get setup. I would recommend using the resource XAMPP. XAMPP creates a virtual environment for you to run your own instance of a LAMP stack server. You can do this on your production site, but read the whole article first and see if it fits your needs.
Once you have your server setup, you can install WordPress by downloading it to var/www/html folder. Run through the setup and ensure your WordPress site is up and running. Make sure you have access to the Apache config file if you are using a local development environment or production environment.
What we are adding to Apache
Think about a blog page it might have a lot of custom styles, JavaScript, images. Every time a user goes to your site, they have to load those assets increasing load time decreasing your site performance. There is a way to ask their browser to store the images for X amount of time so when they visit your site again, they already have the assets.

Config File Locations
- For XAMPP: /xampp/apache/conf/httd.conf
- For Debian Apache Installs: /etc/apache2/apache2.conf
Add Cache Logic
Inside the conf file scroll all the way to the bottom (don't edit a feature unless you know what it does!)
At the bottom of the file, we will add:
<FilesMatch ".(webp|ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$">
Header set Cache-Control "max-age=604800, public"
</FilesMatch>
Once that is added, save and exit out of the file.
What Does this Do?
Every file that leaves your server with the extensions above will have a header with them that tells the browser "hey this should not change for the next 7 days so you can just store them" (604800 is the amount of seconds in 7 days). The public means that the browser can share it between users, there are different tiers of how to cache a file. For generic assets I do not see a reason to obscure them.
The privacy that can be added to the cache can make it so that the files are unique to that person's session of the browser. If someone logged into the computer on another account it would not be shared. If the files helped process some data that was unique to certain accounts that would not be something to cache. If you feel that it would be bad for security issues then you should just bite the bullet and not cache it.
How to Make it Work:
Just because we added this does not mean that it will take affect right away. We need to restart Apache for it to take notice. If you are using Xampp you can just use the GUI to restart it. If you are using the command line the format is:
sudo systemctl restart apache2Or
a2enmod headersOnce the module is enabled, then restart the server for good measure and give it a try.
Modules
Modules are like building blocks too Apache2. The web server has dozens of modules it can pull from. The more modules, like WordPress plugins, can slow down each request. For speed and security only enable modules that you know are going to be used. The headers module will be used to allow for other modules to be enabled. If you decide later on to stop caching the headers and disable the module, ensure you remove all code that is associated with it. Apache2 likes to run in memory so you will not see any change; however, when you restart the service, it can create all sorts of errors for you to figure out.
Make Changes to It
Change the file add more file types, take some away, or create multiple rules for different file types. Maybe the CSS changes more than your images you add different time to them. The rules are made by you. Continue to use page speed insights or other tools to help you tinker with the settings for your project. Using blanket rules for all websites would not be a good solution.
See if It Took Effect
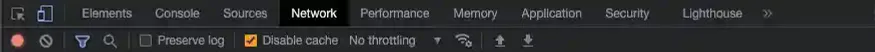
For this, we will use Google Chrome (any Chromium browser has these features). Right click your page and type in inspect. You will see a banner with Elements, Console, Source, Network. We want to click on network and click "Disable Cache". We will disable the cache so we can see the full headers that come with each file.

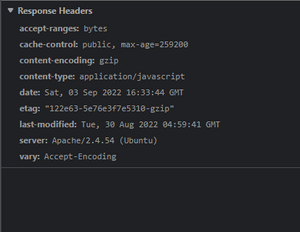
Reload the page and watch the traffic come in. Click on any file that ended with an extension you chose to cache and you should see in the network info our new cache header in action.

Now we see that our header has been added! When someone goes to your site now, they will cache the files. Hope this helps with you speeding up your site without downloading a massive plugin!
Conclusion
Apache2 is a powerful tool. Even its competition Nginx will have similar tools that are used just like this. If you plan to run your own server, become familiar with all the power that Apache2 can offer. The documentation for Apache2 is extension with all the modules it has to use. The modules themselves have their own documentation and can take a lot of work to learn. Once you master it, you will be able to ensure that your website can jump to the top with speed.
Not everything needs a plugin, sometimes you can help create your own logic to solve a problem. The cache plugins will run with every request, while the Apache2 logic will stay in the server rather than the PHP.
Recent Articles
Push Weight with Python
Create a simple terminal application that can let you know how much weight you need to put on the ba...
Validate Forms in TypeScript
Relying on HTML to validate your forms is just one step in ensuring visitors enter their information...
Automation with NodeJS
NodeJS can help you automate simple tasks. Being a web developer you can achieve the same goals as o...
Automation with Python
Python can take boring tasks away from you so you can continue to do other things. It is a scripting...
Speed With Cache in WordPress
Most WordPress sites use Apache as their server. Apache has a lot of tools built into it to speed up...
@goodeveningtech
@cobb208
@cobb208_cobb
@goodeveningtech
@corycobb208